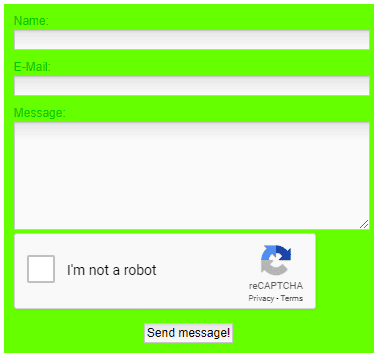
Pada kesempatan kali ini saya akan memberikan cara membuat contact form (contact us) berwarna di blog. Contact from (contact us) merupakan formulir kontak pada blog (website) yang berfungsi untuk sekedar bertanya atau berkomunikasai tentang masalah artikel yang belum mereka (pengunjung) pahami secara langsung (private/pribadi) antara pengunjung dengan admin (pemilik blog) bisa melalui email atau nomor hp yang tercantum pada contact form itu sendiri.
Contact form juga banyak yang menyebutnya dengan nama yang berbeda-beda diantaranya adalah Contact Me, Contact Us, Kotak saran, atau Hubungi kami. Namun sebagai contoh pada blog kangagus ini saya memberikan dengan nama KONTAK.
Dengan menambahkan formulir Contact form (Contact Us) pada blog membuat blog terlihat lebih profesional dan keseriusan bagi admin (pemilik blog) dalam mengembangkan blog miliknya. Selain itu, jika seorang blogger ingin mendaftarkan blognya ke google adsense pastikan didalam blognya sudah terpasang formulir kontak dan agar terlihat lebih menarik tampilannya buatlah Contact form (Contact Us) pada halaman statis.
Didalam pembuatan formulir kontak blog, sebenarnya sudah di sediakan fitur/layanan formulir kontak yang bisa dipasang dengan menambahkan widget pada menu tata letak. Tapi dalam artikel ini, saya akan memberikan cara membuat contact form dengan menggunakan halaman statis. Untuk cara membuat Contact form (Contact Us) menggunakan halaman statis, sobat bisa ikuti langkah-langkahnya sebagai berikut.
CARA MEMBUAT CONTACT FORM (CONTACT US) DI BLOG
1. Silahkan sobat kunjungi situs pembuat Contact form menggunakan link ini https://tinyurl.com/ydunrz5.
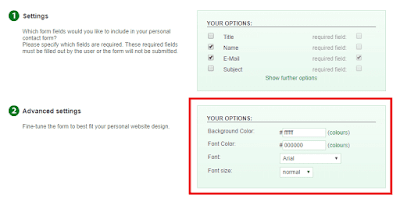
2. Setelah masuk di dalam situs FoxyForm, silahkan sobat setting Contact form yang ingin sobat pasang di blog sobat. Mulai dari Background Color, Font Color, Font, dan Font size. Seperti gambar dibawah ini yang saya beri warna kotak merah.
3. Selanjutnya isilah kolom E-mail menggunakan E-mail sobat yang akan dijadikan Kontak. Setelah sobat memasukan Email, kemudian klik (beri tanda ceklist) pada kotak ANTISPAM PROTECTION (i'm not a robot) untuk menyelesaikan reCAPCHA, pilihlah gambar sesuai permintaan. Kemudian klik Create Formular untuk membuatnya.
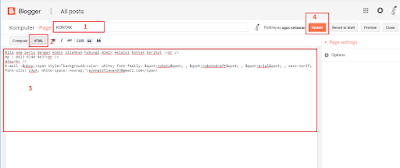
4. Setelah berhasil membuatnya, silahkan sobat Copy kode HTML tersebut. Seperti contoh gambar dibawah ini.
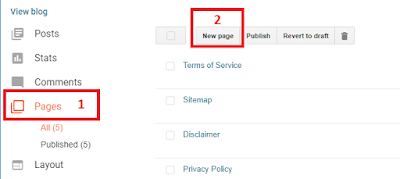
5. Selanjutnya buatlah halaman untuk Contact Form (Contact Us) dengan cara..? Masuk ke Dashboard Blog. Pilih/klik Pages (halaman), kemudian klik New page (halaman baru).
6. Setelah berada di halaman baru, berilah judul pada halaman tersebut dengan nama Contact. Selanjutnya pada menu icon pilih/klik icon HTML, pastekan kode HTML yang telah di copy tadi kedalam halamannya. Setelah itu tinggal klik Publish.
Selesai, itulah tadi cara membuat contact form berwarna di blog. Untuk cara menghubungkan halaman statis contact form dengan menu navigasi di halaman blog, sobat bisa baca Cara Menghubungkan Menu Navigasi Dengan Link Contact. Semoga apa yang telah saya jelaskan diatas dapat dipahami dan dimengerti oleh sobat semua. Semoga bermanfaat, selamat mencoba ya sob, semoga berhasil.
Salam Blogger.