Pada artikel sebelumnya saya telah membahas tentang Cara Membuat Contact Form Berwarna di Blog. Nah, pada kesempatan kali ini saya akan mengulas tentang Cara Menghubungkan Menu Navigasi Dengan Link Contact. Menu navigasi adalah daftar menu yang dibuat di halaman blog untuk menghubungkan link (tautan) artikel, link (tautan) kategori/label, dan juga link (tautan) pada halaman statis seperti contact, sitemaps, privacy policy, disclaimer, about me, dan terms of service.
Menu navigasi ini pada umumnya terletak diatas (header) atau juga dibawah (footer), namun template bawaan blogger tidak ada menu navigasinya sehingga kita harus menambahkan sendiri untuk membuat menu navigasinya dengan cara memasukan beberapa kode html/css ke dalam template edit html.
Tetapi jika sobat tidak mau di pusingkan dengan hal ini, sobat bisa mendownload template yang sudah di bekali menu navigasi yang banyak tersebar di internet seperti simplesanget template atau invision template yang memang sudah memiliki menu navigasi bawaan sehingga sobat tinggal merubah nama dan menghubungkan link (tautan) yang sobat inginkan.
Untuk menghubungkan menu navigasi dengan link (tautan), disini saya akan memberikan cara menghubungkan menu navigasi dengan halaman statis contact form. Namun cara ini juga berlaku untuk menu-menu navigasi yang lain tinggal letak penempatannya saja, apakah diatas (header) atau dibawah (footer).
Jika sobat belum membuat contact form menggunakan halaman statis, sobat bisa membuka pada link diatas untuk cara membuatnya. Dan untuk cara menghubungkan/mengaktifkan menu navigasi dengan link contact atau link lainnya di halaman blog, sobat bisa ikuti langkah-langkahnya sebagai berikut.
CARA MENGHUBUNGKAN MENU NAVIGASI DENGAN LINK CONTACT
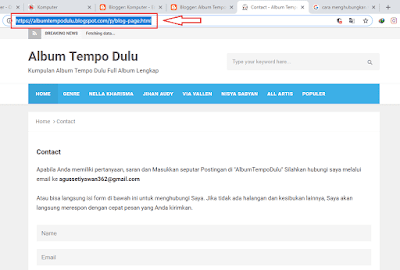
1. Buka terlebih dahulu halaman contact yang telah sobat buat, dengan cara masuk ke halaman utama/dashboard blog pilih/klik Pages (halaman). Selanjutnya klik View pada contact untuk membuka halamannya.
2. Setelah halaman contact terbuka, silahkan Copy link/tautan contactnya.
3. Selanjutnya masuklah ke halaman blog, cari nama menu navigasi yang akan di hubungkan dengan link/tautannya...? Apakah diatas (header) atau dibawah (footer).
Namun disini saya contohkan menghubungkan menu navigasi di halaman blog dengan halaman statis contact. Pada umumnya nama menu navigasi ini berada dibawah halaman blog (footer). Selanjutnya perhatikan gambar dibawah ini ya sob, nama menu navigasi contact berada di urutan kata NEW LINE (tapi perlu diingat ya sob, beda template beda nama menu navigasinya. Jadi jangan terpaku dengan kata new line ini).
4. Selanjutnya masuk ke halaman utama/dashboard blog. Pilih/klik Theme kemudian klik Edit HTML.
5. Setelah masuk di halaman script Edit HTML kemudian klik (sembarang) didalam halamannya. Selanjutnya tekan Ctrl + F pada keyboard untuk membuka kotak pencarian. Masukan kode HTML atau nama menu navigasi yang berada di halaman blog (yang akan dituju) yang akan dihubungkan dengan link/tautannya apakah di atas (header) atau di bawah (footer). Namun disini saya akan mencari nama NEW LINE yang didalamnya masuk urutan nama contact (seperti yang saya jelaskan nomor 3). Selanjutnya masukan/ketikan kata NEW LINE pada kotak pencarian kode HTML kemudian tekan Enter pada keyboard. Perhatikan gambar dibawah ini ya sob..?
Gantilah tanda # (kres/pagar) dengan link/tautan contact yang telah di Copy pada langkah nomor 2 diatas. Jika kurang jelas lihatlah contoh dibawah ini.
<li><a href='#' title='Contact us'>Contact</a></li>
Gantilah tanda # (kres/pagar) dengan link/tautan contact sehingga menjadi seperti dibawah ini.
Untuk melihat hasilnya apakah nama menu navigasi itu berjalan dengan semestinya, silahkan sobat buka halaman blog selanjutnya klik nama menu navigasi yang telah sobat hubungkan dengan link/tautannya.
Selesai, itulah tadi cara menghubungkan menu navigasi dengan link contact. Namun cara diatas juga berlaku untuk menghubungkan nama menu-menu navigasi yang lain tinggal melihat penempatannya saja, apakah diatas (header) atau dibawah (footer). Semoga apa yang telah saya sampaikan diatas dapat di pahami dan di mengerti oleh sobat semua, semoga bermanfaat ya sob. selamat mencoba, semoga berhasil.
Salam Blogger.
Menu navigasi ini pada umumnya terletak diatas (header) atau juga dibawah (footer), namun template bawaan blogger tidak ada menu navigasinya sehingga kita harus menambahkan sendiri untuk membuat menu navigasinya dengan cara memasukan beberapa kode html/css ke dalam template edit html.
Tetapi jika sobat tidak mau di pusingkan dengan hal ini, sobat bisa mendownload template yang sudah di bekali menu navigasi yang banyak tersebar di internet seperti simplesanget template atau invision template yang memang sudah memiliki menu navigasi bawaan sehingga sobat tinggal merubah nama dan menghubungkan link (tautan) yang sobat inginkan.
Untuk menghubungkan menu navigasi dengan link (tautan), disini saya akan memberikan cara menghubungkan menu navigasi dengan halaman statis contact form. Namun cara ini juga berlaku untuk menu-menu navigasi yang lain tinggal letak penempatannya saja, apakah diatas (header) atau dibawah (footer).
Jika sobat belum membuat contact form menggunakan halaman statis, sobat bisa membuka pada link diatas untuk cara membuatnya. Dan untuk cara menghubungkan/mengaktifkan menu navigasi dengan link contact atau link lainnya di halaman blog, sobat bisa ikuti langkah-langkahnya sebagai berikut.
CARA MENGHUBUNGKAN MENU NAVIGASI DENGAN LINK CONTACT
1. Buka terlebih dahulu halaman contact yang telah sobat buat, dengan cara masuk ke halaman utama/dashboard blog pilih/klik Pages (halaman). Selanjutnya klik View pada contact untuk membuka halamannya.
2. Setelah halaman contact terbuka, silahkan Copy link/tautan contactnya.
Namun disini saya contohkan menghubungkan menu navigasi di halaman blog dengan halaman statis contact. Pada umumnya nama menu navigasi ini berada dibawah halaman blog (footer). Selanjutnya perhatikan gambar dibawah ini ya sob, nama menu navigasi contact berada di urutan kata NEW LINE (tapi perlu diingat ya sob, beda template beda nama menu navigasinya. Jadi jangan terpaku dengan kata new line ini).
4. Selanjutnya masuk ke halaman utama/dashboard blog. Pilih/klik Theme kemudian klik Edit HTML.
5. Setelah masuk di halaman script Edit HTML kemudian klik (sembarang) didalam halamannya. Selanjutnya tekan Ctrl + F pada keyboard untuk membuka kotak pencarian. Masukan kode HTML atau nama menu navigasi yang berada di halaman blog (yang akan dituju) yang akan dihubungkan dengan link/tautannya apakah di atas (header) atau di bawah (footer). Namun disini saya akan mencari nama NEW LINE yang didalamnya masuk urutan nama contact (seperti yang saya jelaskan nomor 3). Selanjutnya masukan/ketikan kata NEW LINE pada kotak pencarian kode HTML kemudian tekan Enter pada keyboard. Perhatikan gambar dibawah ini ya sob..?
Gantilah tanda # (kres/pagar) dengan link/tautan contact yang telah di Copy pada langkah nomor 2 diatas. Jika kurang jelas lihatlah contoh dibawah ini.
<li><a href='#' title='Contact us'>Contact</a></li>
Gantilah tanda # (kres/pagar) dengan link/tautan contact sehingga menjadi seperti dibawah ini.
<li><a href='https://albumtempodulu.blogspot.com/p/blog-page.html' title='Contact us'>Contact</a></li>
6. Setelah selesai pemasangan link/tautan contact di Edit HTML Template, selanjutnya klik Save theme untuk menyimpannya.
Untuk melihat hasilnya apakah nama menu navigasi itu berjalan dengan semestinya, silahkan sobat buka halaman blog selanjutnya klik nama menu navigasi yang telah sobat hubungkan dengan link/tautannya.
Selesai, itulah tadi cara menghubungkan menu navigasi dengan link contact. Namun cara diatas juga berlaku untuk menghubungkan nama menu-menu navigasi yang lain tinggal melihat penempatannya saja, apakah diatas (header) atau dibawah (footer). Semoga apa yang telah saya sampaikan diatas dapat di pahami dan di mengerti oleh sobat semua, semoga bermanfaat ya sob. selamat mencoba, semoga berhasil.
Salam Blogger.